
CSS is a language that describes the style of an HTML document.
CSS describes how HTML elements should be displayed.
This tutorial will teach you CSS from basic to advanced.
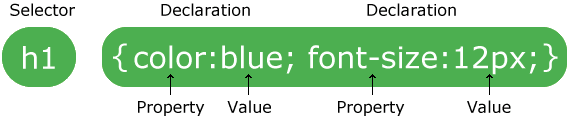
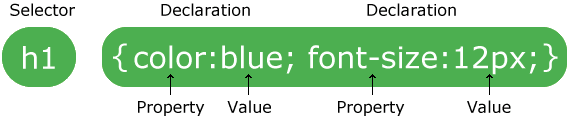
A CSS rule-set consists of a selector and a declaration block:

Valores de cores CSS
Com o CSS, as cores podem ser especificadas de diferentes maneiras:
Por nomes de cores
- Como valores RGB
- Como valores hexadecimais
- Como valores de HSL (CSS3)
- Como valores HWB (CSS4)
Nomes de cores suportados por todos os navegadores
Todos os navegadores modernos suportam os 140 nomes de cores a seguir
(clique no nome de uma cor ou em um valor hexadecimal para exibir a cor
como a cor de segundo plano junto com cores de texto diferentes):
Cores RGB
Valores de cores RGB são suportados em todos os navegadores.
Um valor de cor RGB é especificado com: rgb ( RED , GREEN , BLUE ).
Cada parâmetro define a intensidade da cor como um inteiro entre 0 e 255.
Por exemplo, rgb (0,0,255) é renderizado como azul, porque o parâmetro blue
é definido como seu valor mais alto (255) e os outros são definidos como 0.
Como valores hexadecimais
Cores hexadecimais
Valores de cor hexadecimais também são suportados em todos os navegadores.
Uma cor hexadecimal é especificada com: # RR GG BB .
RR (vermelho), GG (verde) e BB (azul) são inteiros hexadecimais
entre 00 e FF especificando a intensidade da cor.
Por exemplo, # 0000FF é exibido como azul, porque o componente azul é definido
como seu valor mais alto (FF) e os outros são definidos como 00.
RnnGnnBnn
nn variam de 00 a 99 e de AA aFF
#FF000
Clique aqui para lista de cores
AliceBlue #F0F8FF
AntiqueWhite #FAEBD7
Aqua #00FFFF
Aquamarine #7FFFD4
Azure #F0FFFF
Beige #F5F5DC
Bisque #FFE4C4
Black #000000
BlanchedAlmond #FFEBCD
Blue #0000FF
BlueViolet #8A2BE2
Brown #A52A2A
BurlyWood #DEB887
CadetBlue #5F9EA0
Chartreuse #7FFF00
Chocolate #D2691E
Coral #FF7F50
CornflowerBlue #6495ED
Cornsilk #FFF8DC
Crimson #DC143C
Cyan #00FFFF
DarkBlue #00008B
DarkCyan #008B8B
DarkGoldenRod #B8860B
DarkGray #A9A9A9
DarkGrey #006400
DarkKhaki #BDB76B
DarkMagenta #8B008B
DarkOliveGreen #556B2F
DarkOrange #FF8C00
DarkOrchid #9932CC
DarkRed #8B0000
DarkSalmon #E9967A
DarkSeaGreen #8FBC8F
DarkSlateBlue #483D8B
DarkSlateGray #2F4F4F
DarkSlateGrey #2F4F4F
DarkTurquoise #00CED1
DarkViolet #9400D3
DeepPink #FF1493
DeepSkyBlue #00BFFF
DimGray #696969
DimGrey #696969
DodgerBlue #1E90FF
FireBrick #B22222
FloralWhite #FFFAF0
ForestGreen #228B22
Fuchsia #FF00FF
Gainsboro #DCDCDC
GhostWhite #F8F8FF
Gold #FFD700
GoldenRod #DAA520
Gray #808080
Grey #808080
Green #008000
GreenYellow #ADFF2F
HoneyDew #F0FFF0
HotPink #FF69B4
IndianRed #CD5C5C
Indigo #4B0082
Ivory #FFFFF0
Khaki #F0E68C
Lavender #E6E6FA
LavenderBlush #FFF0F5
LawnGreen #7CFC00
LemonChiffon #FFFACD
LightBlue #ADD8E6
LightCoral #F08080
LightCyan #E0FFFF
LightGoldenRodYellow #FAFAD2
LightGray #D3D3D3
LightGrey #D3D3D3
LightGreen #90EE90
LightPink #FFB6C1
LightSalmon #FFA07A
LightSeaGreen #20B2AA
LightSkyBlue #87CEFA
LightSlateGray #778899
LightSlateGrey #778899
LightSteelBlue #B0C4DE
LightYellow #FFFFE0
Lime #00FF00
LimeGreen #32CD32
Linen #FAF0E6
Magenta #FF00FF
Maroon #800000
MediumAquaMarine #66CDAA
MediumBlue #0000CD
MediumOrchid #BA55D3
MediumPurple #9370DB
MediumSeaGreen #3CB371
MediumSlateBlue #7B68EE
MediumSpringGreen #00FA9A
MediumTurquoise #48D1CC
MediumVioletRed #C71585
MidnightBlue #191970
MintCream #F5FFFA
MistyRose #FFE4E1
Moccasin #FFE4B5
NavajoWhite #FFDEAD
Navy #000080
OldLace #FDF5E6
Olive #808000
OliveDrab #6B8E23
Orange #FFA500
OrangeRed #FF4500
Orchid #DA70D6
PaleGoldenRod #EEE8AA
PaleGreen #98FB98
PaleTurquoise #AFEEEE
PaleVioletRed #DB7093
PapayaWhip #FFEFD5
PeachPuff #FFDAB9
Peru #CD853F
Pink #FFC0CB
Plum #DDA0DD
PowderBlue #B0E0E6
Purple #800080
RebeccaPurple #663399
Red #FF0000
RosyBrown #BC8F8F
RoyalBlue #4169E1
SaddleBrown #8B4513
Salmon #FA8072
SandyBrown #F4A460
SeaGreen #2E8B57
SeaShell #FFF5EE
Sienna #A0522D
Silver #C0C0C0
SkyBlue #87CEEB
SlateBlue #6A5ACD
SlateGray #708090
SlateGrey #708090
Snow #FFFAFA
SpringGreen #00FF7F
SteelBlue #4682B4
Tan #D2B48C
Teal #008080
Thistle #D8BFD8
Tomato #FF6347
Turquoise #40E0D0
Violet #EE82EE
Wheat #F5DEB3
White #FFFFFF
WhiteSmoke #F5F5F5
Yellow #FFFF00
YellowGreen #9ACD32
This paragraph has its own background color.
We are still in the div element.This div has background-image: url(../images/bt_br.gif); - paragraph has its own background color.
This div has background-image: url(../images/bt_br.gif);background-repeat: repeat-x;
This div has margin-right: 200px; background-image: url(../images/bt_br.gif);background-repeat: no-repeat;
background-position: right top; background-size: 100px 100px border-radius: 12px
The background image starts from the upper left corner of the padding edge.
The background image starts from the upper left corner of the border.
The background image starts from the upper left corner of the content.
The w3-table-all class combines the w3-table, w3-bordered, w3-striped, and w3-border classes:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
| Bo | Nilson | 35 |